|
| Photo by Hello I'm Nik 🇬🇧 on Unsplash |
Antes de esto vale la pena destacar que al ser Sling un web framework orientado a recursos, toda petición Http debe apuntar a un recurso (ya sea un nodo JCR, un archivo o una base de datos), por lo tanto, si al momento de resolver la petición http Sling no encuentra un recurso para esa petición, devolverá un error 404 indicando que el recurso no se encuentra disponible.
Una vez explicado esto procedamos con la creacion de nuestro ejmplo, para esto vamos a usar CRXDE-Lite, el cual es un entorno de desarrollo o un visualizar de nodos JCR que AEM trae integrado.
Podemos acceder a este desde la pagina de inicio de AEM, ingresando a localhost (http://localhost:4502/aem/start.html), luego hacemos clic en el icono de herramientas, luego clic en General y finalmente clic en la tarjeta CRXDE-Lite, como se muestra en la siguiente imagen:
o simplemente digitamos en nuestro navegador: http://localhost:4502/crx/de/index.jsp#, esto nos llevara a una pagina como la que se muestra a continuación:
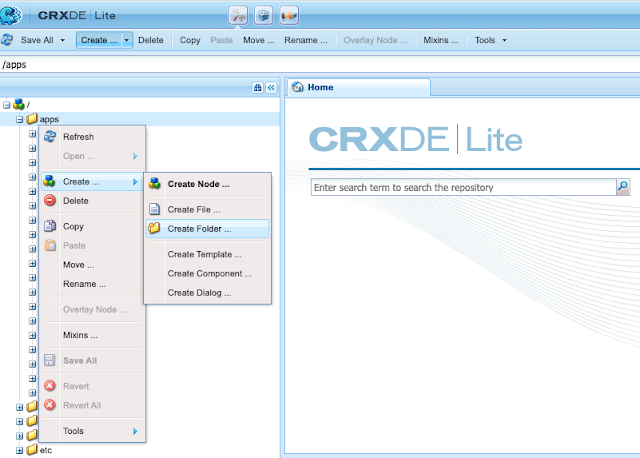
Una vez aquí, procedemos a crear una carpeta la cual contendrá nuestro ejemplo, para esto expandimos el nodo apps, hacemos clic derecho y luego en crear nuevo folder, y le ponemos el nombre miejemplo:
Realizando este mismo proceso, vamos a crear varias carpetas mas dentro de la carpeta miejemplo, primero creamos la template, luego creamos carpeta components, dentro de esta creamos la carpeta structure, y la carpeta con el nombre content, nos quedaría algo así, (RECUERDA DALER CLIC EN SAVE ALL UNA VEZ HAGAS TUS CAMBIOS):
->miejemplo
-> componentes
-> structure
-> content
-> template
Una vez creamos la estructura de nuestras carpetas, procedemos a crear nuestro componente, para esto hacemos clic derecho sobre la carpeta structure, luego clic en crear, crear component:
Procedemos a llenar la information que nos solicita:
En Label: ponemos mipagina, la cual sera el nombre del node JCR
En Title: para simplicidad ponemos mipagina
En Descipction: ponemos una breve descripción de nuestro component y
Finalmente en Super Type ponemos el component que se va a renderizar en nuestra pagina web que en este caso es un componete page del core wcm/foundation de AEM
Finalmente nos quedará algo como se muestra en la siguiente imagen:
Como podemos observar CRXDE nos crea por defecto un scritp jsp con el mismo nombre de nuestro componente. Adobe a partir de las nuevas versiones de AEM introdujo HTL como nuevo lenguaje de programación para la creación de los componentes, es bueno seguir esta recomendación por lo tanto procedemos a renombrar este archivo mipagina.jsp a mipagina.html, y reemplazamos su contenido por el siguiente:
<html>
<head>
</head>
<body>
<h1>Hola desde el componete mipagina en AEM</h1>
</body>
</html>
Para poder renderizar nuestro componente necesitamos crear un nodo que apunte a nuestro componente, para esto vamos a la carpeta content en la raiz de CRXDE-Lite, y creamos un nuevo nodo como lo indica la siguiente imagen:
Hay que recordar que toda petición http debe estar mapeada a un recurso en AEM, por esto es necesario indicarle al nodo que acabamos de crear que el componente que va a renderizar es el componente mipagina, esto lo hacemos asignandole a la propiedad sling:resourceType la ruta de nuestro componente mipagina (/apps/miejemplo/components/structure/mipagina):
Una vez hecho esto, podemos ver nuestro componente renderizado en el navegador, para esto, vamos a nuestro navegador y en nuestra instancia local de AEM le agregamos la ruta del nodo que creamos previamente, agregandole la extension que queremos renderizar /content/muestramipagina.html que en este caso es .html, nuestra ruta final quedaría de la siguiente manera: http://localhost:4502/content/muestramipagina.html
Y es de así como finalmente podemos ver nuestro componente renderizado:
Una vez tenemos listo nuestro componentes, vamos a explicar como sling resuelve estas peticiones a través de una series de pasos:
- Primero Sling descompone la URL(http://localhost:4502/content/muestramipagina.html)
- primero determina el protocolo http
- luego el host y el puerto localhost:4502
- luego la ruta del nodo en la carpeta content content/muestramipagina
- Si hay selectores extrae los selectores, en este caso no tenemos selectores pero si los hubiera seria todo lo que hay antes de la extension .html y después de content/muestramipagina, sería algo como: content/muestramipagina.selector1.selector2.html
- y por ultimo la extension, cabe destacar que aparte de la extension pueden haber sufijos y parametros de la forma content/muestramipagina.selector1.selector2.html/sf1?id=123
- Seguido de esto Sling buscaría una URL o Servlet que redireccionaría nuestra petición pero como este no es el caso pasamos al siguiente paso
- El cual seria buscar el nodo indicado en la URL el cual sería content/muestramipagina
- Si el nodo existe Sling procede a resolver el recurso solicitado usando la propiedad sling:resourceType
- Finalmente Sling procede a resolver el script de renderizado e imprimirlo en nuestro navegador, para este caso sería el script por defecto mipagina.html
En resumen, estos son los pasos básicos que lleva a cabo Sling para resolver las peticiones Http, falta mencionar el caso cuando hay selectores, este caso lo veremos en futuros pots.
Muchas gracias por su atención, sientanse libres de corregirme cualquier error o solicitarme alguna mejora.
Lecturas recomendadas